
Magnetis Mobile App
Increase Member Get Member (MGM) feature by applying design heuristics and validate with Heart Framework.
Nielsen's Design Heuristics
Google's Heart Framework
Problem
Magnetis wanted to increase their clients' number by referral applying MGM (Member Get Member) strategy. Their current business plan gives 6 months discount to new MGM clients, however, that has not grown the number of active clients as stakeholders expected. They already know that new MGM members convert and invest faster than the habitual clients and they consider Magnetis as a way to help and realize their objectives financially. Today, when a current client invite a new member, they send a personal link by email. Than, using that specific link to sign in, both win discount on financial consultancy for six months.

Solution
Because that was a test, I did not have access to any of their database information or numbers. To better understand the problem, I pointed out three interface problems according to Nielsen's design heuristics and got three hypothesis for why clients are not referring new members.

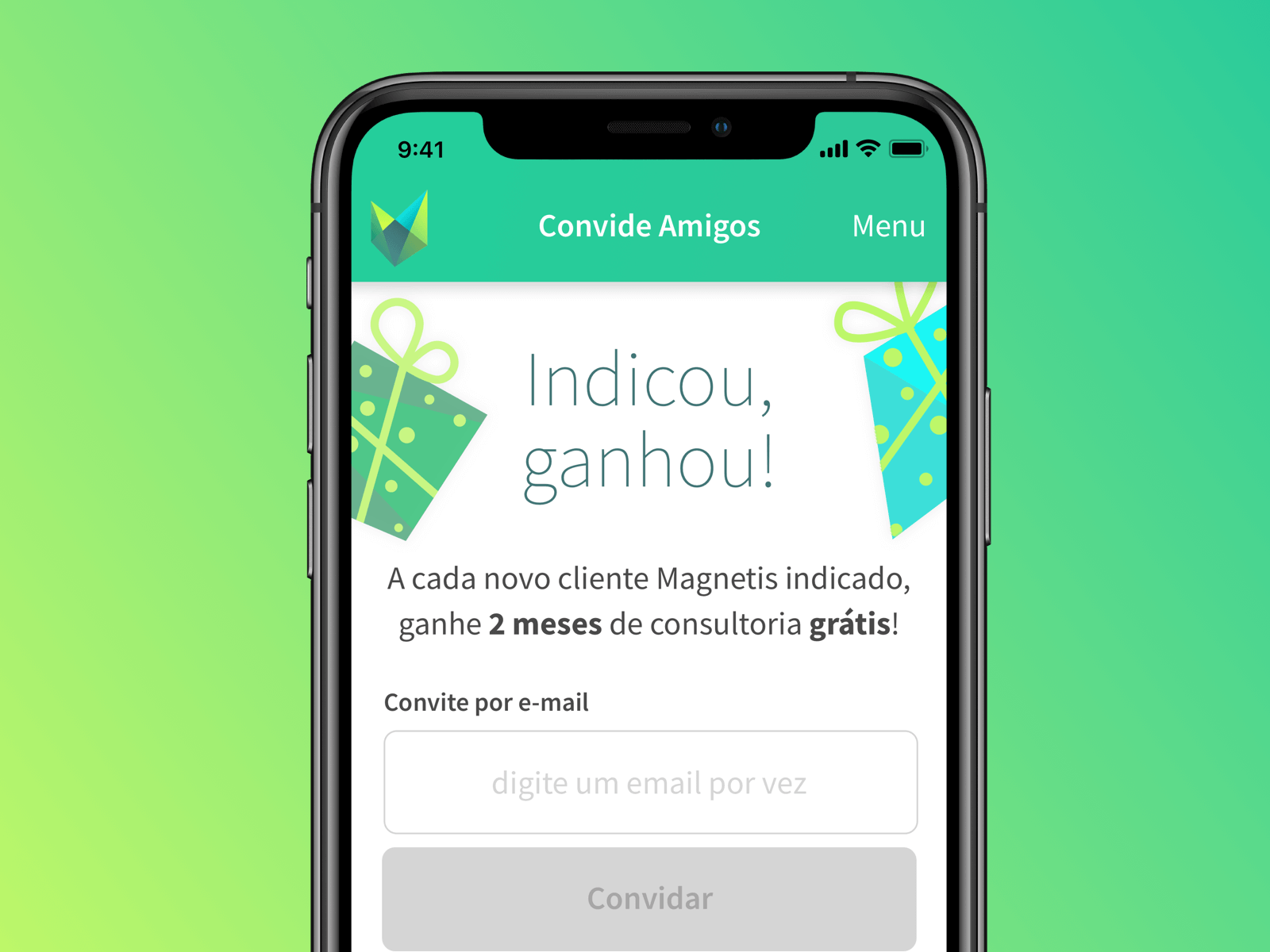
#1 Match between system and the real world:
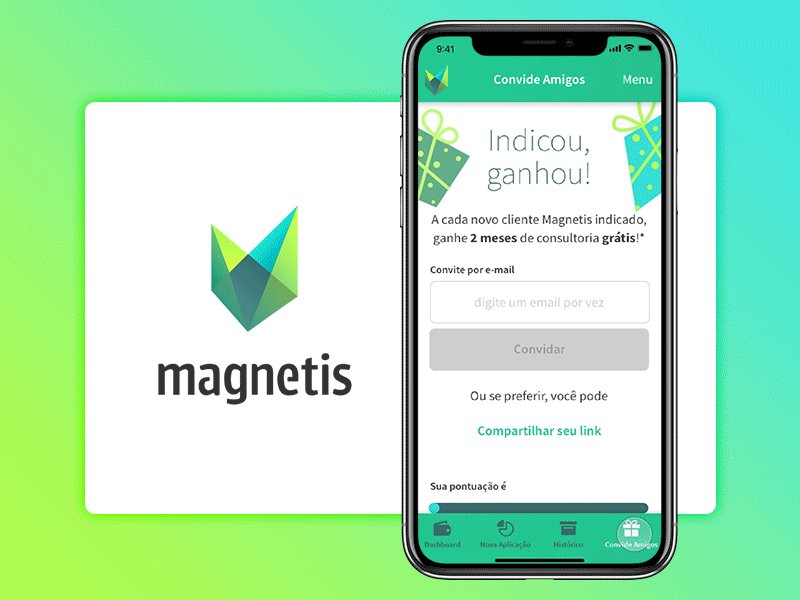
The current screen does not show the real benefits of referring new members.
How to fix it
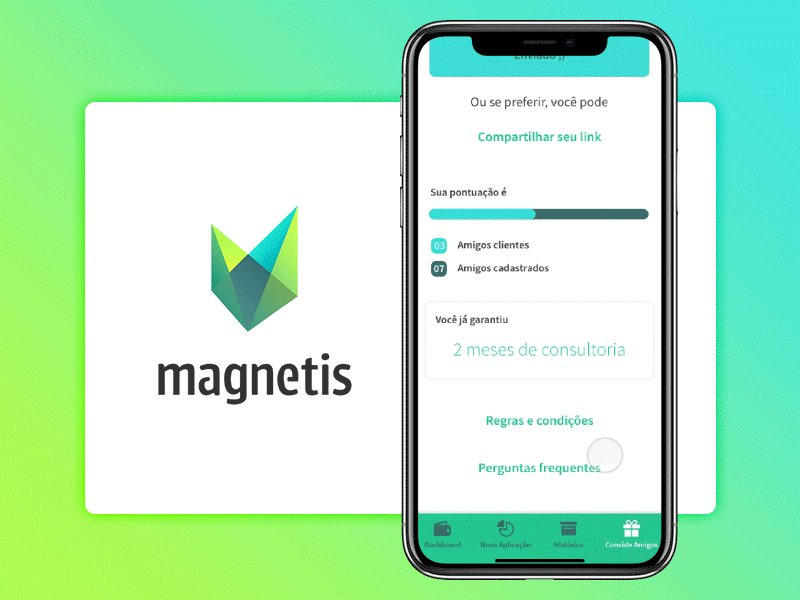
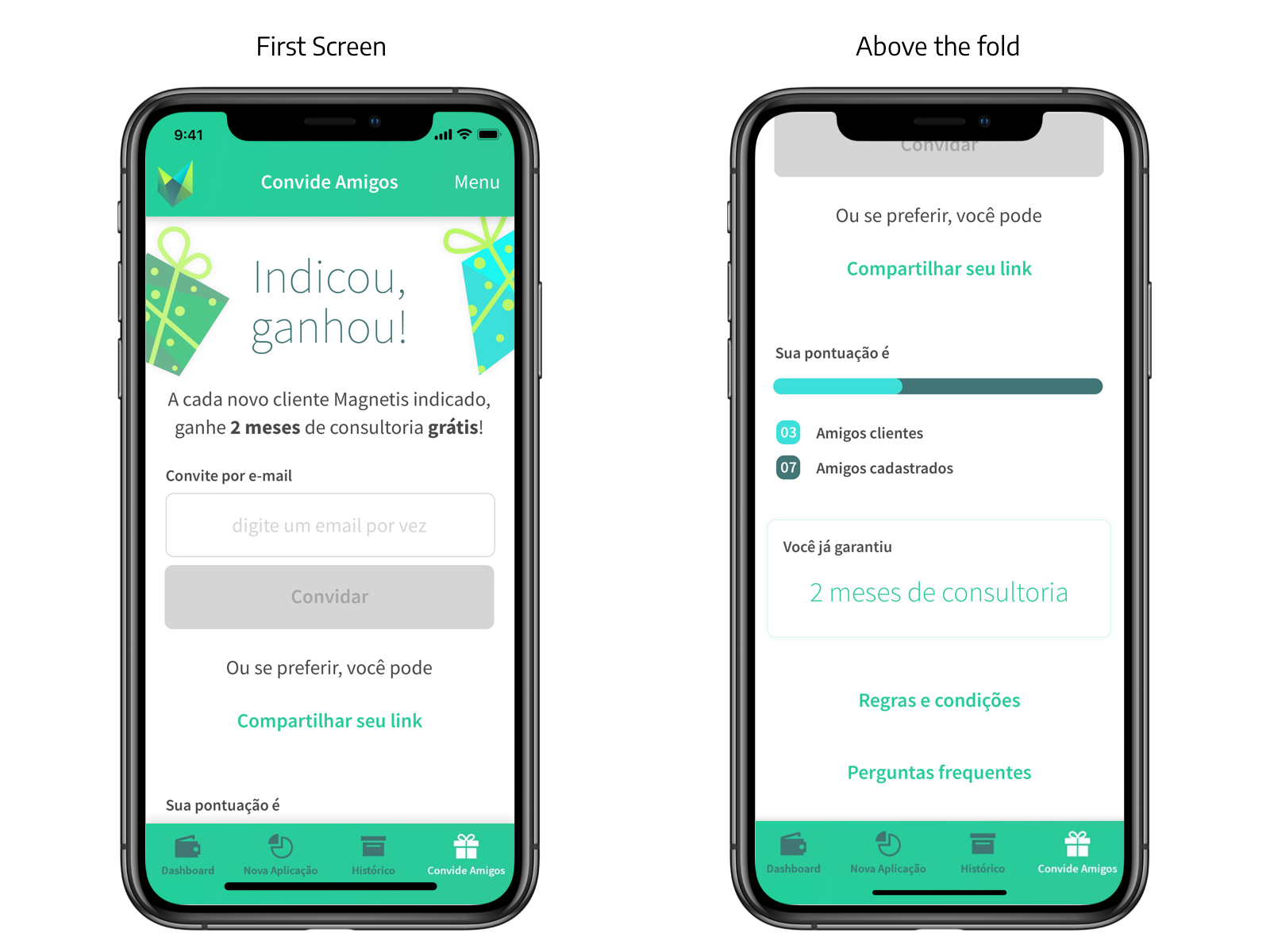
Redesign the writing and apply gamification methods to increase user's perception of all free benefits.
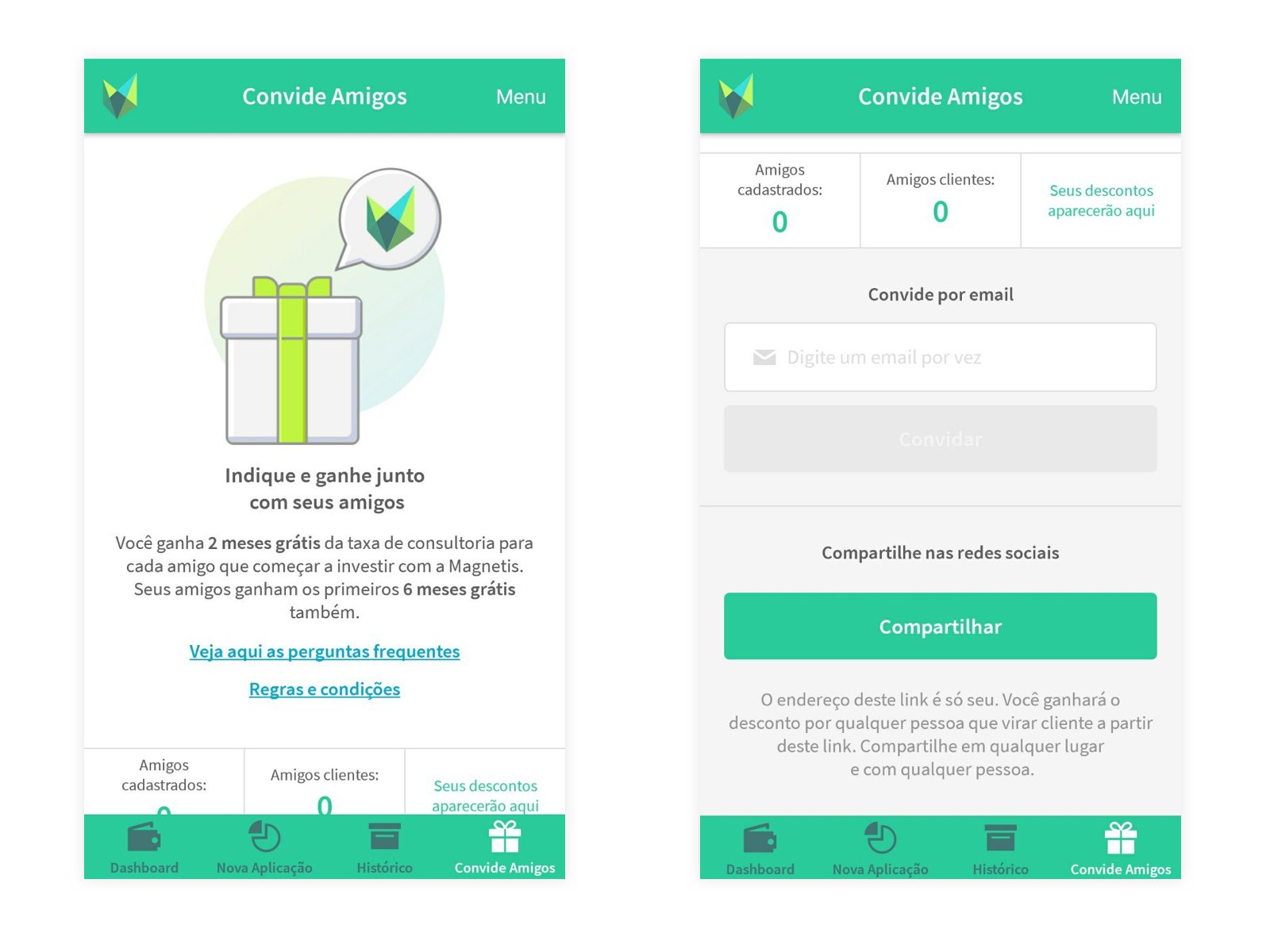
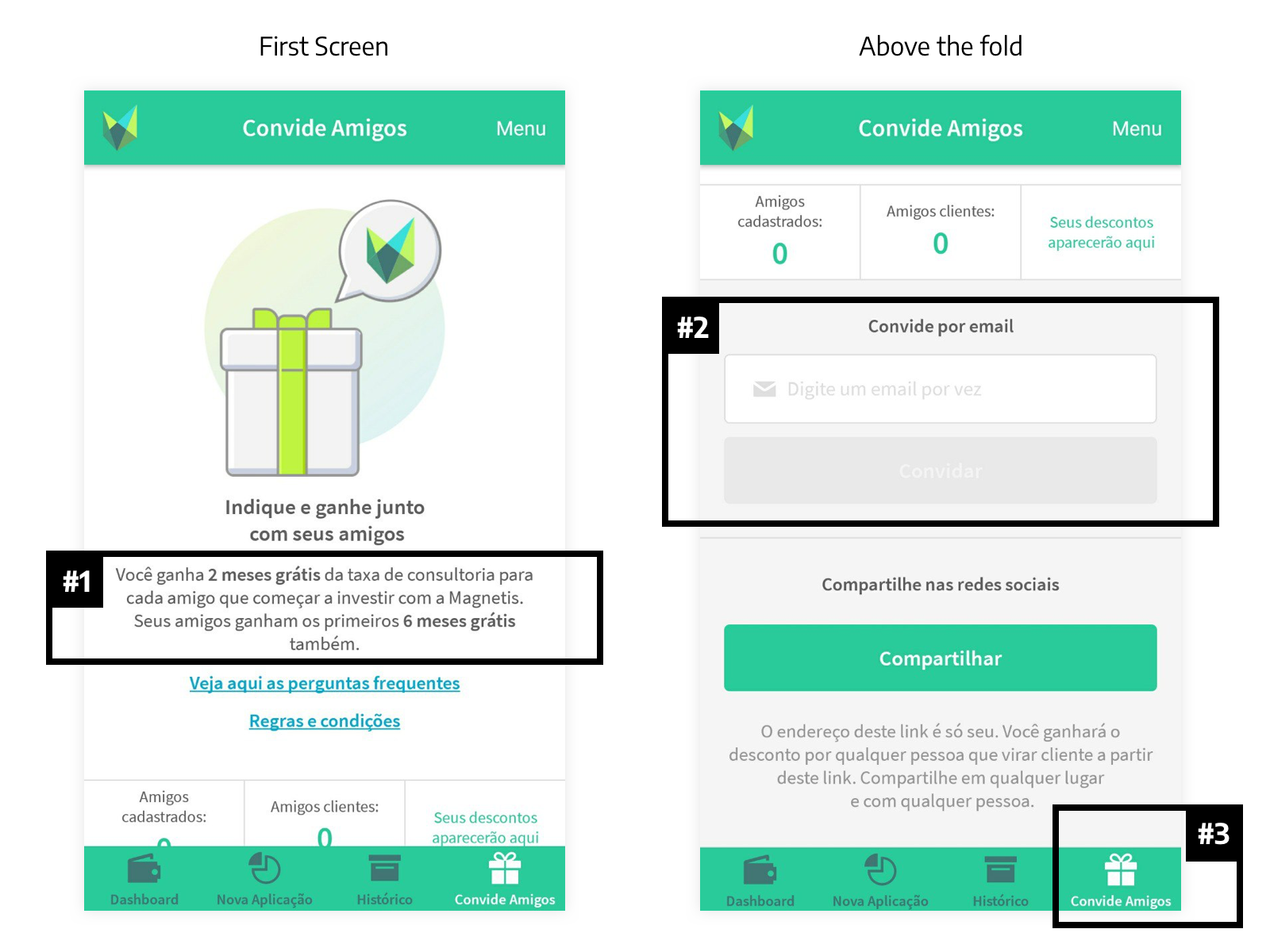
#2 Recognition rather than recall:
The main screen form is located above the fold, users have to scroll to know what they need to do.
How to fix it
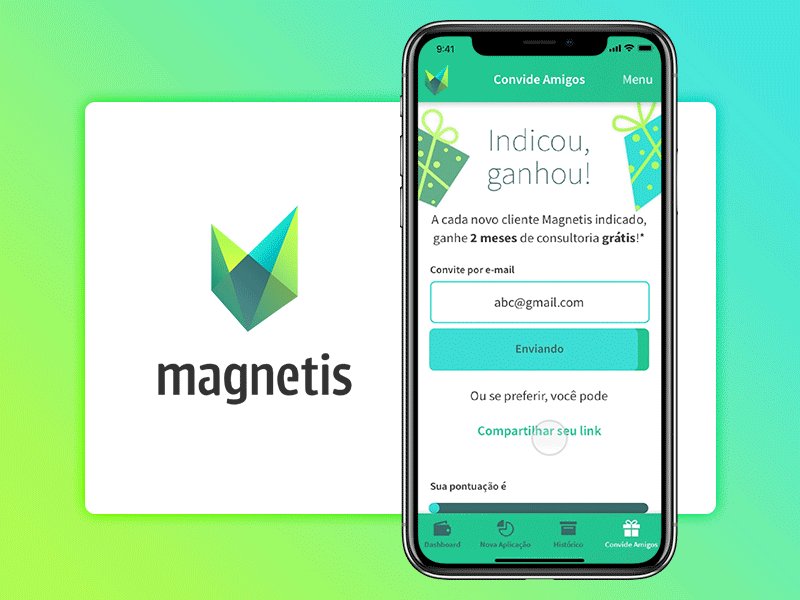
Locate the main form on the first screen and use micro interactions to indicate feedback (focus, loading and success).
#3 Flexibility and efficiency of use:
In-app there is no pushes to promote and accelerate the feature;
How to fix it
Encourage users by adding notifications on the homepage and at the end of most important user flows.

To solve the problem with minimal impact on their business strategy, I proposed to only solve the interface problems and apply Google's HEART framework to validate all the hypothesis I have got.
Goals
- Current clients must access referring screen once a month;
- 90% of submitted emails must be valid;
- Shared links must have a 40% conversion and 75% clicks;
- Current members must refer three members in a period of two months;
Signals
- Clients are entering invalid emails;
- Potential clients are visiting the sign in form, however are not completing the registration;
- New clients are signing in, investing money and getting the 6 months discount.
Metrics
- Number of access on referral screen for current clients;
- Number of sent emails X Number of opened emails;
- Number of opened sign in forms;
- Number of uncompleted sign in forms and where that happens;
- Number of clients who don't invest on the first month;
- Weekly number of new members' logins;