
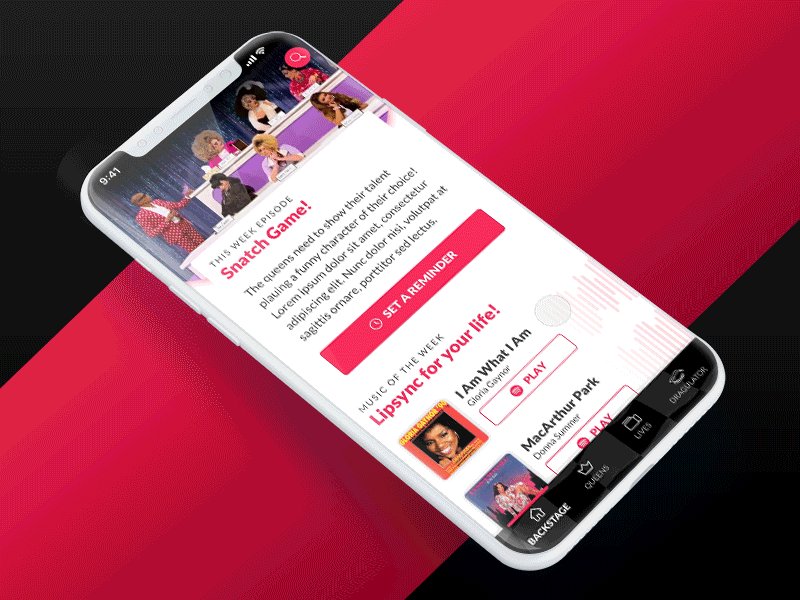
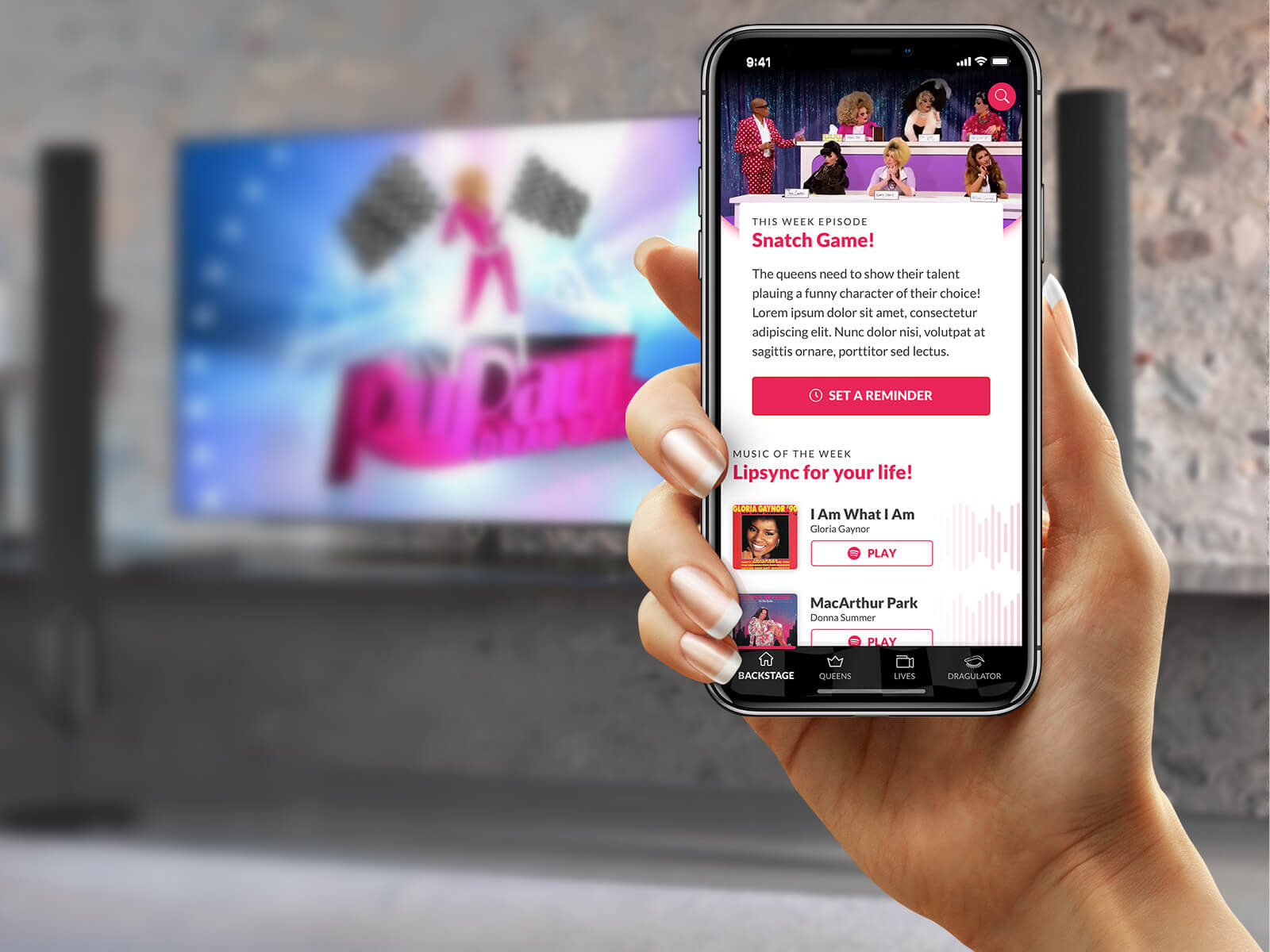
Rupaul's Drag Race App
Maxi Challenge: increase audience between middle-aged people by apllying multiscreen experience features
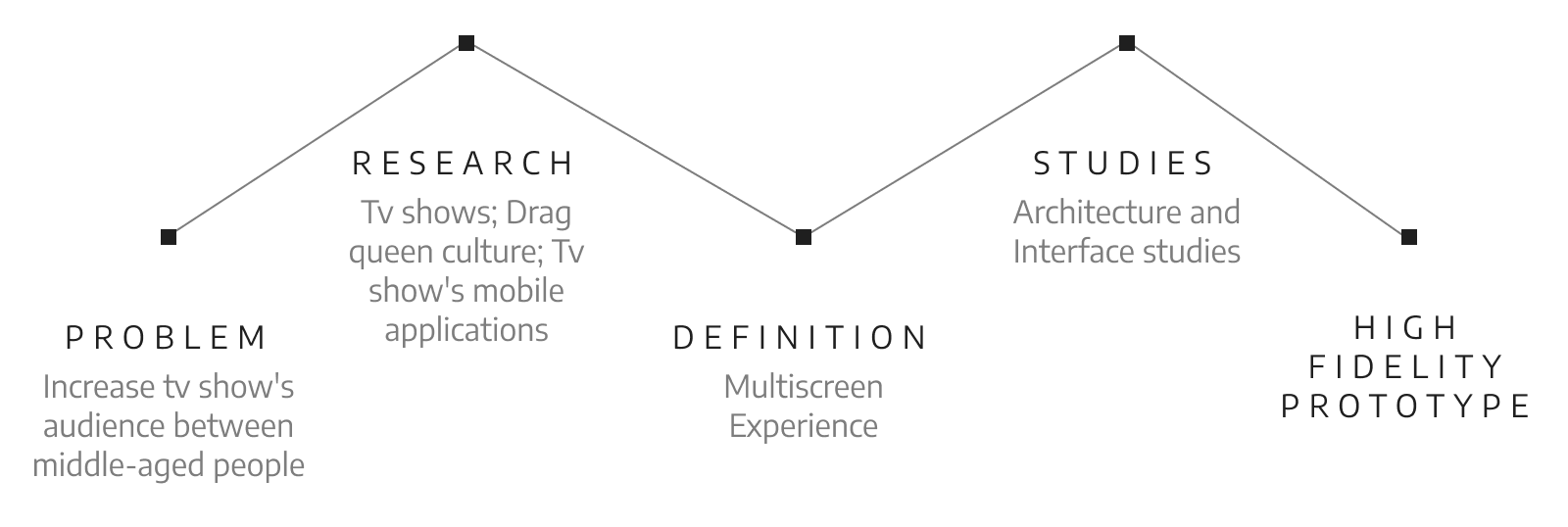
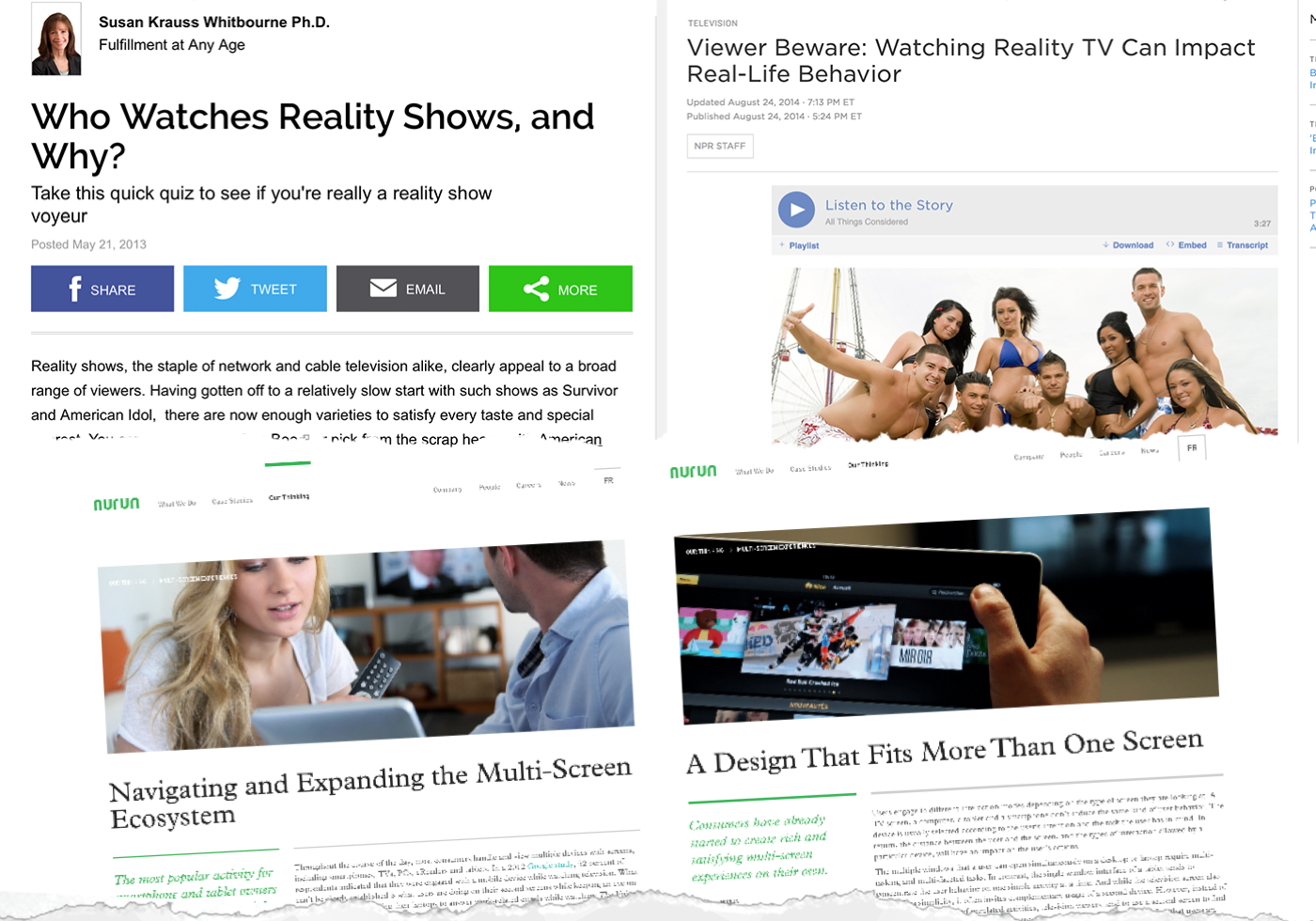
Research
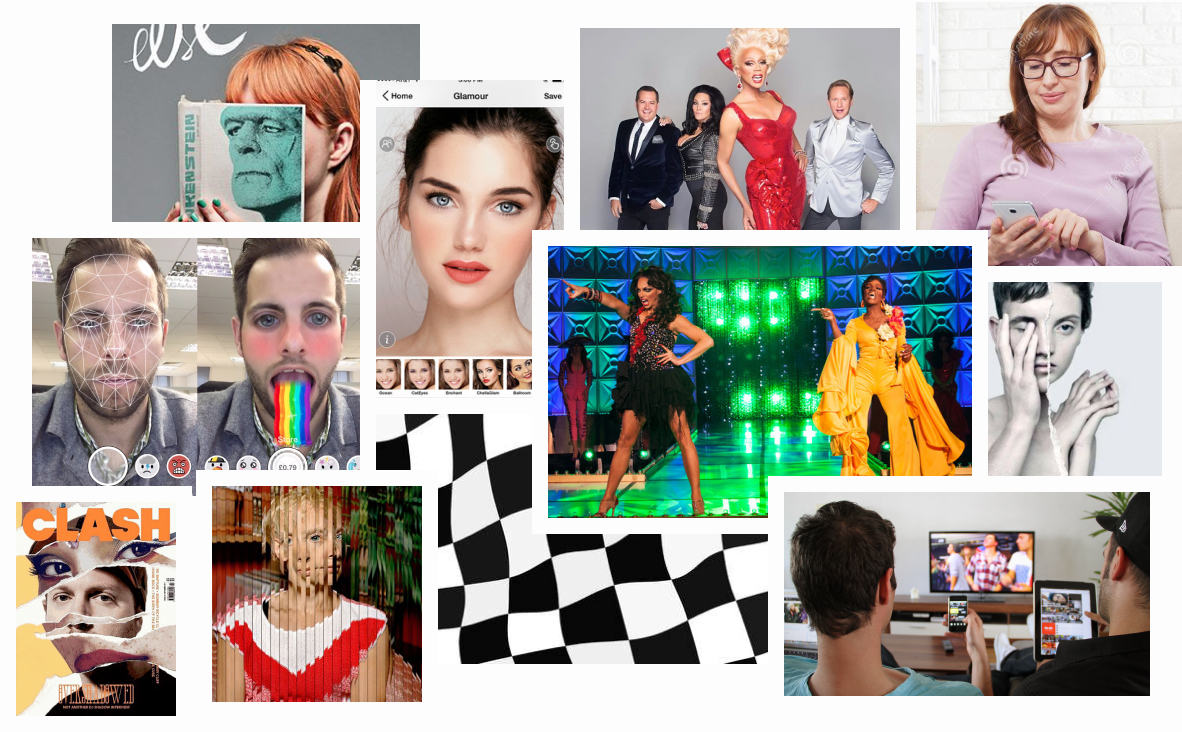
Moodboard
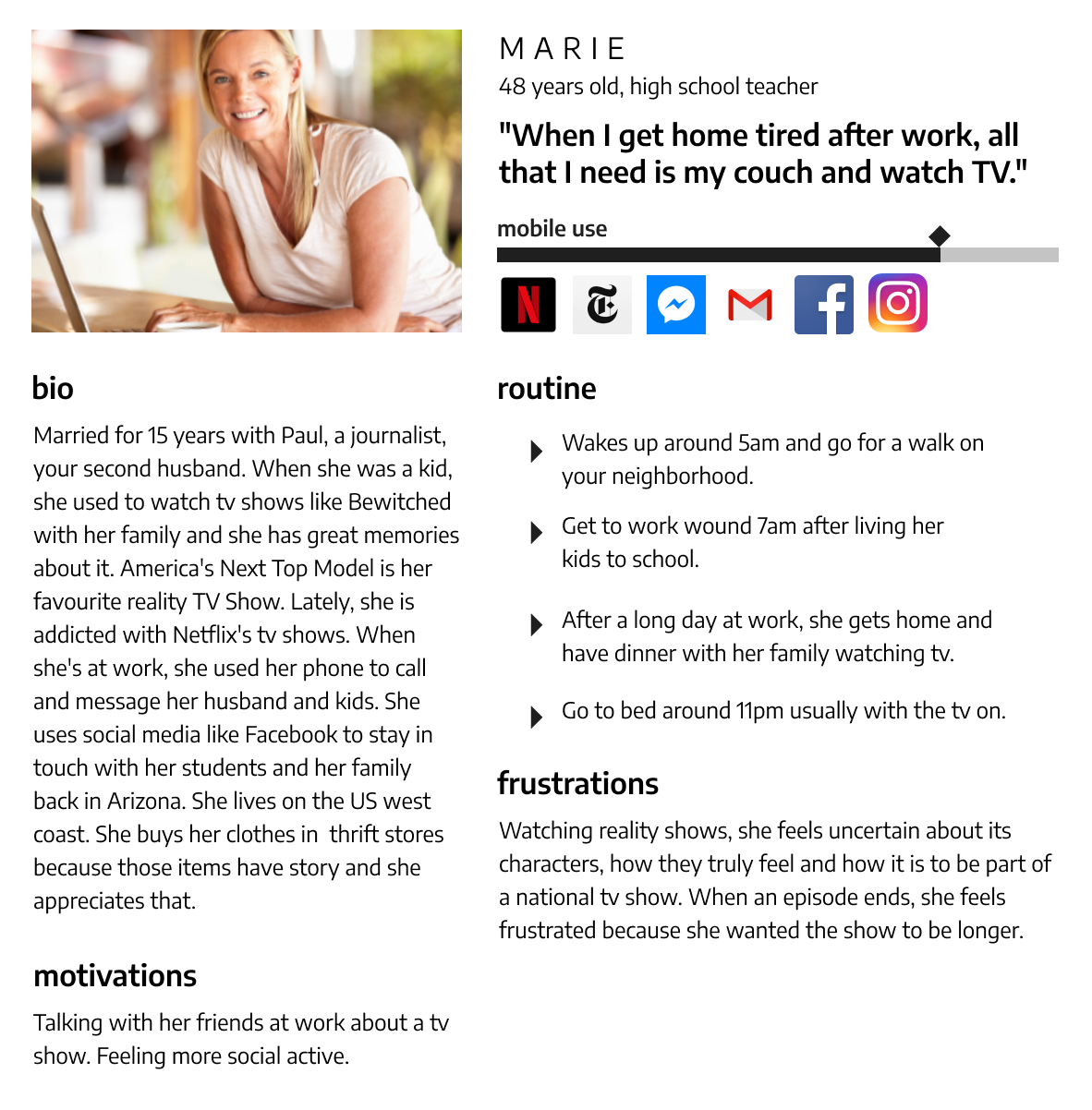
UX Persona

Problem
Drag queens had been part of the underground scene in North America for decades and now they have become part of the pop culture scene all over the world. This marketing plan wants to increase the audience between straight middle age people into the show. Also that will open the polite discussion about gender identity, sexual orientations, and LGBT legal rights.


Solution
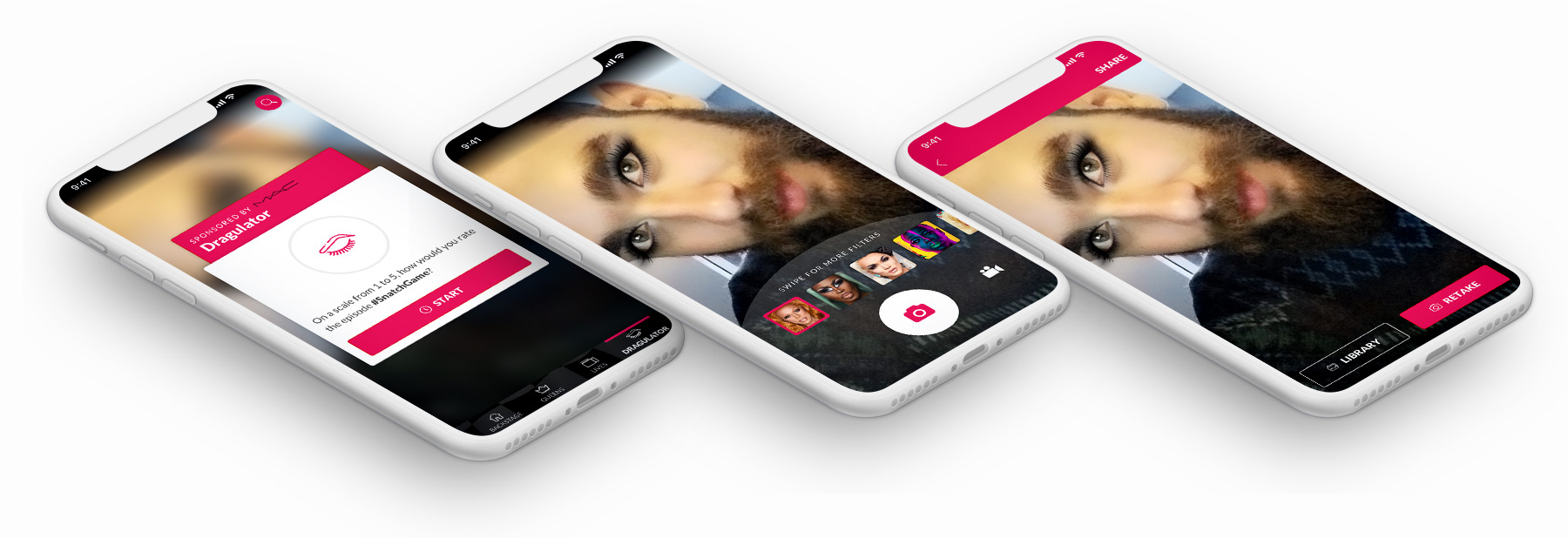
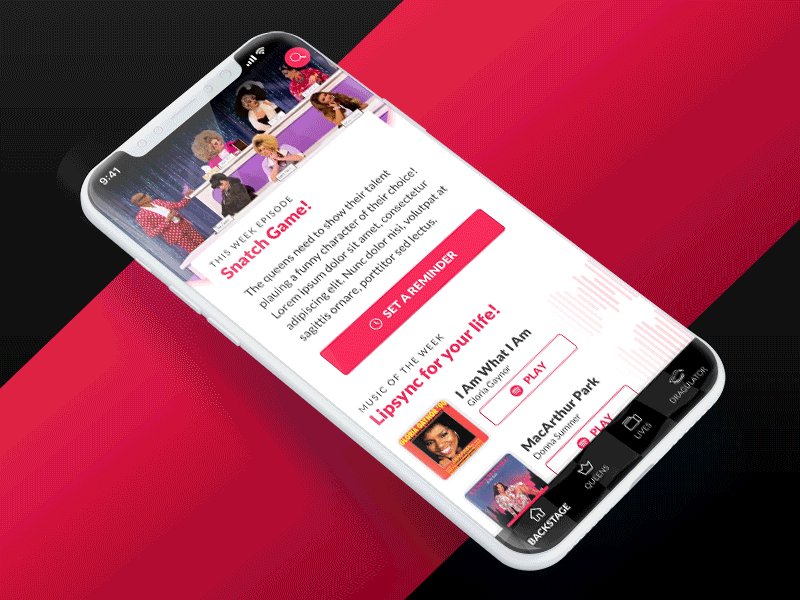
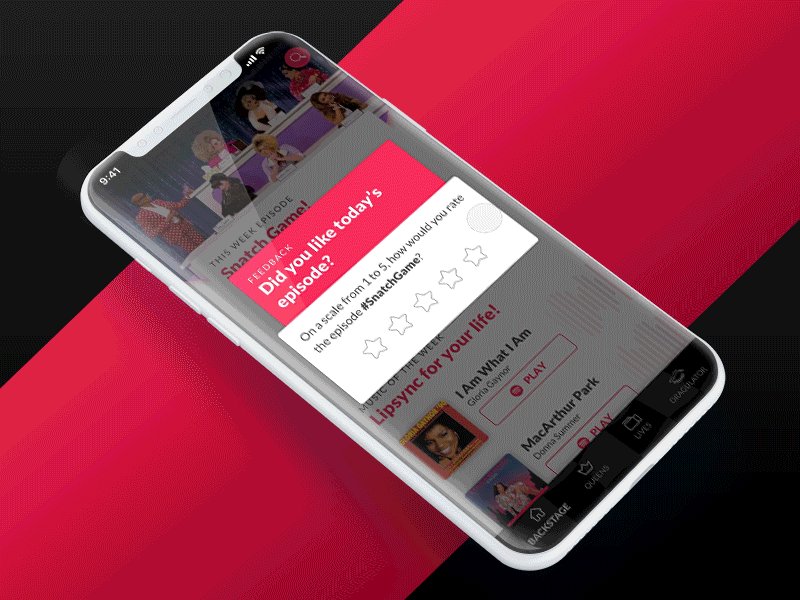
Using a target audience and a persona, Marie, this marketing plan is designed based on the hashtag #MayTheBestWoMANWin with print and digital materials. The main product is the Rupaul’s Drag App, to expand the show’s multiscreen experience. Using the app, users would be able to tweet about the show and see what other people are saying about the queens, they will get more information about the competitors, watch to snap videos from the queens, lip sync the song of a specific episode from the season, and make themselves as a drag queen trying makeup, wigs and accessories digitally to share that all over social media.


Results
With those actions, the current and a new audience would feel more welcome to stay connected with the show during all season. Secondary content would be available online on the app all the time, so its users can continue engaged with all the competitors and spread that love and hate on social media, getting even more attention to the show. Metrics as number of sign ins, time spent on the app, and how many times a feature was used would help us improve the product even more.